Brand/Project Name
Text and Descriptions
- Open
/public/text/brand.js -
Here's bellow the available brand attribute
import imgAPI from '~/public/images/imgAPI'; const brand = { name: 'Verselion', profileName: 'John Doe', profileTitle: 'NFT Artist', profileTitle2: 'Content Creator', desc: 'React Website Template', title: 'Website Template', prefix: 'verselion', footerText: 'Verselion 2023', logoText: 'Verselion', projectName: 'Verselion', url: 'verselion.ux-maestro.com', img: '/images/logo-verselion.png', cover: imgAPI.profile[0] }; export default brand; - Those attribute will affect in HTML ‹head› content and other branding name
Meta Tag
To setup Meta tag for SEO purposes, please update your config in /components/Branding/MetaHead.js
import React from 'react';
const MetaComponent = () => (
<Head>
<meta
name="description"
content={brand.desc}
/>
{/* the rest codes */}
<Head />
);
Logo
To change the logo in components/Branding/Logo/Logo.js.
You can use import or use src attribute directly in img tag.
import React from 'react';
import PropTypes from 'prop-types';
import logo from '~/public/images/logo-verselion.png';
import brand from '~/public/text/brand';
import useStyles from './logo-style';
function Logo(props) {
const { classes, cx } = useStyles();
const { type, size } = props;
return (
<span className={cx(classes[type], classes.logo, classes[size])}>
<img src={logo} alt="logo" />
{ type !== 'only' ? brand.name : '' }
</span>
);
}
Link
- Open
/public/text/link.js -
Here's bellow the available link that uses for whole project.
const link = { home: '/en', about: '/en/company/about', career: '/en/company/career', team: '/en/company/team', profile: '/en/company/profile', blog: '/en/blog', blogGrid: '/en/blog/grid', blogDetail: '/en/blog/detail-blog', login: '/en/login', register: '/en/register', contact: '/en/forms/contact', product: '/en/collection/products', productDetail: '/en/collection/product-detail', services: '/en/collection/services', serviceDetail: '/en/collection/service-detail', portfolio: '/en/collection/portfolio', portfolioDetail: '/en/collection/portfolio-detail', pricing: '/en/utils/pricing', faq: '/en/utils/faq', maintenance: '/en/utils/maintenance', comingSoon: '/en/utils/coming-soon', blockchain: '/en/blockchain', wallet: '/en/wallet', fintech: '/en/fintech', avatar: '/en/avatar', cv: '/en/online-cv', nft: '/en/nft', nft2: '/en/nft2', }; export default link;
Component Variants
This template come with some variant main components that easy to use.
To change Header, Footer, and Corner component, please open in theme config theme/config.js, and just change value then all components will be updated.
Here's the available values:
| Key | Type | Available Value | Example |
|---|---|---|---|
Header |
String |
mixed,
basic,
droplist,
mega,
hamburger,
navscroll,
search
|
header: 'mixed' |
Footer |
String |
basic,
sitemap,
blog,
|
footer: 'blog' |
Footer |
String |
chat,
nav
|
corner: 'chat' |
Header
Header component used for navigation and some site settings. It's more flexible with 7 type of headers:
- Basic:
basic - Search:
search - DropList:
droplist(it has routing navigation) - MegaMenu:
mega(it has routing navigation) - Hamburger Menu:
hamburger(it has scroll navigation) - Scroll Navigation:
navscroll(it has scroll navigation) - Mixed:
mixed(Scroll Navigation + Mega Menu)
In theme/config.js you can edit header value to change the header type.
The changes will affected to all pages containing header except Blog and Auth (login & register).
// theme/config.js
export const state = () => ({
header: 'mixed', /* available: mixed, basic, droplist, mega, hamburger, navscroll, search */
})
Mega menu and Dropdown menu have submenu that can be accessed by clicking the parent menu. But It can be accessed using hover instead of clicking by change the data.
-
*For Droplist.js you have to import
MultiLevelcomponent fromTopNav/MultiLevelHover.js// theme/config.js const uiState = { header: 'mixed', /* available: mixed, basic, droplist, mega, hamburger, navscroll, search */ })
Footer
Footer component used for many purpose, such as navigation, contact, additional link, or just copyright mark. This template provide 3 Footer variants
- Basic:
basic - Sitemap:
sitemap - Blog:
blog
In theme/config.js you can edit footer value to change the footer type.
The changes will affected to all pages except Maintenance and Coming Soon which doesn't uses footer.
const uiState = {
footer: 'sitemap', /* available: basic, blog, contact, sitemap */
}
Bottom Corner
The additional components for homepage placed on the bottom right corner.
There are 2 variant, Chat Panel and Single Page Navigation.
The Corner component itself imported from '~/components/Home/Corner'
import Corner from '~/components/Home/Corner'
return (
<div>
<Corner />
</div>
)
- Chat Panel:
chat - Single Page Navigation:
nav
To use it, in theme/config.js you can edit corner value to change the corner type.
The changes only affected in homepage.
By default it's only implemented in homepage, but you can use Corner component for another page
// theme/config.js
export const usState = {
corner: 'chat' /* chat, nav */
};
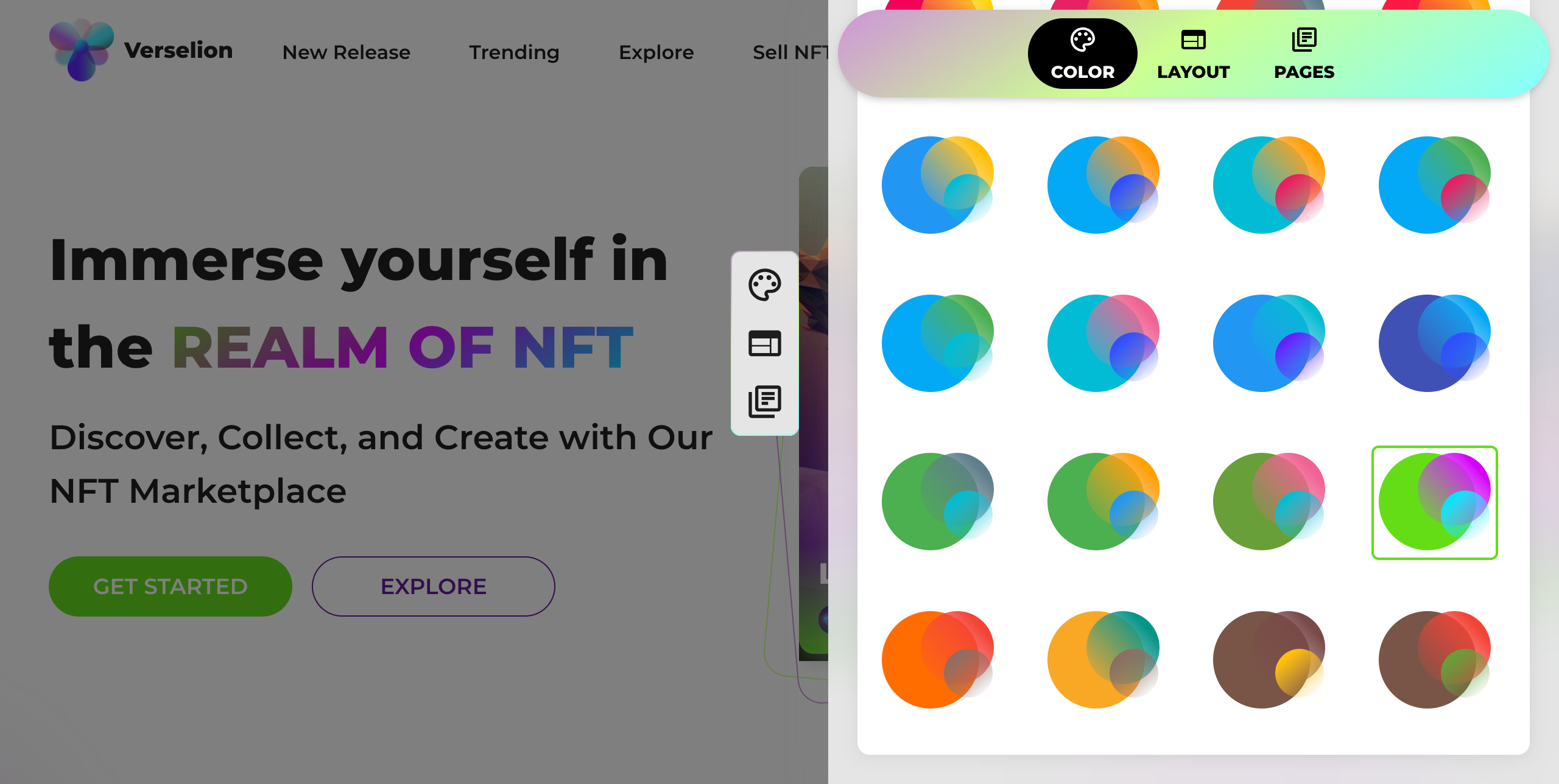
Change Layout(RTL) and Theme

This template has 24 Themes with dark/light appearance. And also support for RTL direction. You can change the layout via theme panel but not permanently. To make the layout permanent just follow this step.
- Open
/pages/_app.js -
Then change the
state.themevalue. Here's the available api:Key Type Available Value Example Color:String 'oceanBlue','greenLeaf',
'greyscale','cloud',
'violet', etc...appTheme('oceanBlue', themeType),Theme mode:String 'light','dark',...appTheme('oceanBlue', 'dark'),direction:String ltr,rtl,direction: 'rtl'
Here's the complete code, for greenLeaf color in dark mode with RTL direction// file: pages/_app.js const themeName = 'oceanBlue'; const defaultTheme = 'dark'; const [direction, changeDir] = useState('rtl');
Youtube Config
This template us React Youtube a simple react component acting as a thin layer over the YouTube IFrame Player API. To use this feature we recommend to use https in production. If not there will be some warnings in browser console related cookies and security.
You can disable this feature by open /youtube.js then set set use: false.
Set Language

-
To set default language
- Open
/i18n.js - change
defaultLanguage: 'eng'to other initial locale i.e.indfor Bahasa Indonesia
- Open
-
Add new language
-
By default, next-i18next expects your translations to be organised as such by create new language JSON library in
/public/locales/[localCode]/└── public └── locales ├── en | └── common.json └── de └── common.json -
Then register it in
/next-i18next.config.js. Example for Deutsch.i18n: { defaultLocale: 'en', locales: ['en', 'de'], fallbackLng: 'en', }, -
Declaring namespace dependencies in
_document.jsMyDocument.getInitialProps = async ctx => { // ...rest code return { namespacesRequired: ['common', 'ai-landing'], } })
-
By default, next-i18next expects your translations to be organised as such by create new language JSON library in
-
Put the messages to the React Components
- Choose page that one to be translated, i.e
/pages/index.js -
Then add namespace dependencies
const getStaticProps = makeStaticProps(['common']); - Pick one of sample Components with cointaining text
- Import withTranslation
import { useTranslation } from 'next-i18next'; const { t } = useTranslation('common'); - Basically the message value is String. And next step is replace/add every string in components
-
Add messages inside components
{t('ai-landing.banner_highlight')} - Then open your translated page.
- Choose page that one to be translated, i.e
